Tools
MDA Framework
Use a structured approach for analyzing and designing games.
WHAT IS IT?
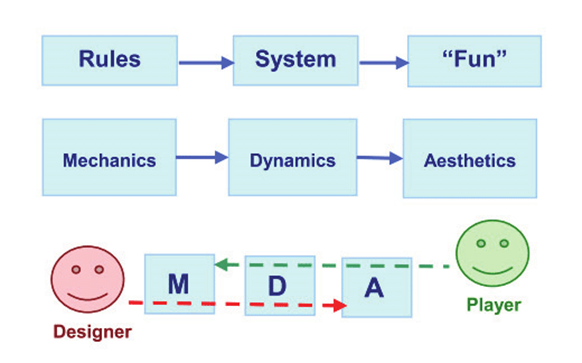
The MDA (Mechanics, Dynamics, Aesthetics) framework is a game design framework that provides a structured approach for analyzing and designing games. It focuses on the interplay of the game’s components by breaking down the gameplay into three main categories: mechanics, dynamics, and aesthetics.

Different mechanics lead to dynamics, which in turn lead to the desired aesthetics. While a player almost always approaches a game from a aesthetic perspective, a designer mostly starts his perspective from the mechanics.
WHY USE THIS?
After the ideation phase, you might have a few ideas for your game, but it is still a big pile of different components. Your ideas could use a structure in order to make sense of it all and see if they work together. You can analyze your ideas and categorize your ideas in Mechanics, Dynamics and Aesthetics. It will help you answer questions such as: do I have all the ideas gathered to make a complete experience? Will it create a cohesive experience? Does it proved the meaningful experience I had in mind for the player? By understanding the relationship between mechanics, dynamics, and aesthetics, game designers can more effectively create experiences that resonate with players. It helps designers focus on the player experience and ensures that game mechanics are purposefully designed to evoke specific emotional responses and fulfill desired player motivations.
This categorization in Mechanics, Dynamics and Aesthetics fit well in a Game Concept Document.
HOW DO I USE THIS?
MDA Game Design Ideation Worksheet:
- Gather Ideas
- When thinking about and describing your game, write down what comes to mind. This can be interactions, story, look and feel, movement, etc. Brain dump as much as possible.
- Categorize into Mechanics, Dynamics & Aesthetics
- Mechanics (What):
- Identify the (core and secondary) mechanics that define rules, player actions, progression, and conflicts in your game.
- Dynamics (How):
- Explore how the mechanics interact with each other in the game’s system to create player dynamics. Consider player interaction, emergent gameplay, pacing, and the learning curve. Identify the dynamics you considered while gathering ideas.
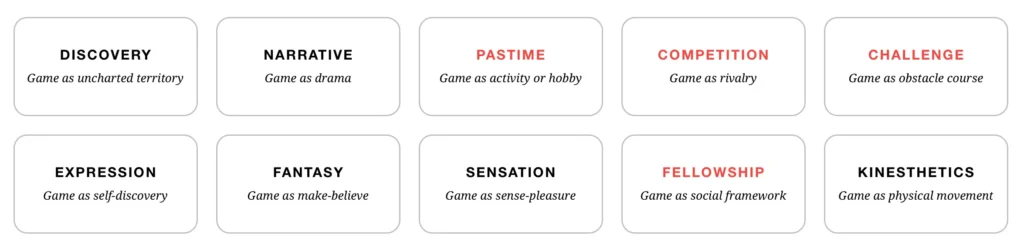
- Aesthetics (Why):
- Mechanics (What):
- Analyze:
- Check your Mechanics, Dynamics and Aesthetics to make sure it is complete, coherent, and providing the experience you had in mind.
If you have gathered feedback or test results on your MDA components, you can iterated upon it. As you design or playtest, revisit each section to ensure that mechanics align with desired dynamics, and aesthetics contribute to the intended player experience. Refine your game design based on insights gained from analyzing and testing your mechanics, dynamics, and aesthetics. Adjust any elements that may not align with the desired player experience.
The MDA Game Design Ideation Worksheet serves as a tool for brainstorming, refining, and playtesting game design ideas. By systematically addressing each layer of MDA, it encourages a holistic approach to creating games that are not only mechanically sound but also engaging and aesthetically pleasing.
REFERENCES
Carroll, J. (2013, October 25). Using the MDA framework as an approach to game design. Medium. https://medium.com/@jenny_carroll/using-the-mda-framework-as-an-approach-to-game-design-9568569cb7d
Hunicke, R., LeBlanc, M., & Robert Zubek, R. (n.d.). MDA: A Formal Approach to Game Design and Game Research. Northwestern Computer Science. https://users.cs.northwestern.edu/~hunicke/MDA.pdf
ChatGPT
NEXT STEPS
Game Concept Document, Pitch Document